Solitude Tutorials
Responsive Web Design (RWD) essentially indicates that a web site is crafted to use Cascading Style Sheets 3 media queries, an extension of the @media rule, with fluid proportion-based grids (which use percentages and EMs instead of pixels) , to adapt the layout to the viewing environment, and probably also use flexible images. As a result, users across a broad range of devices and browsers will have access to a single source of content, laid out so as to be easy to read and navigate with a minimum of resizing, panning, and scrolling.
Give it a try for yourself »
Give it a try for yourself »
This Theme uses 4 ExtraContent Areas you can check them here!
- Using the ExtraContent Stack from Adam Merrifield on Vimeo.
- More here: http://foss.seydesign.com/?p=ExtraContent
The following steps describe how to utilize the Social Icons within your project.
-
Insert the following code in the Sidebar or Footer area within RapidWeaver:
<ul class="icons"> <li><a href="#" class="icon fa-twitter"><span class="label">Twitter</span></a></li> <li><a href="#" class="icon fa-facebook"><span class="label">Facebook</span></a></li> <li><a href="#" class="icon fa-instagram"><span class="label">Instagram</span></a></li> <li><a href="#" class="icon fa-github"><span class="label">Github</span></a></li> <li><a href="#" class="icon fa-dribbble"><span class="label">Dribbble</span></a></li> <li><a href="#" class="icon fa-tumblr"><span class="label">Tumblr</span></a></li> </ul> - Replace the # with the page URL of your social icon.
- Replace the class value with the corresponding social nerwork name of the social icon of your choice.
- Highlight the entire code and click Clear Formatting, then Ignore Formatting under Format at the top left of your screen.
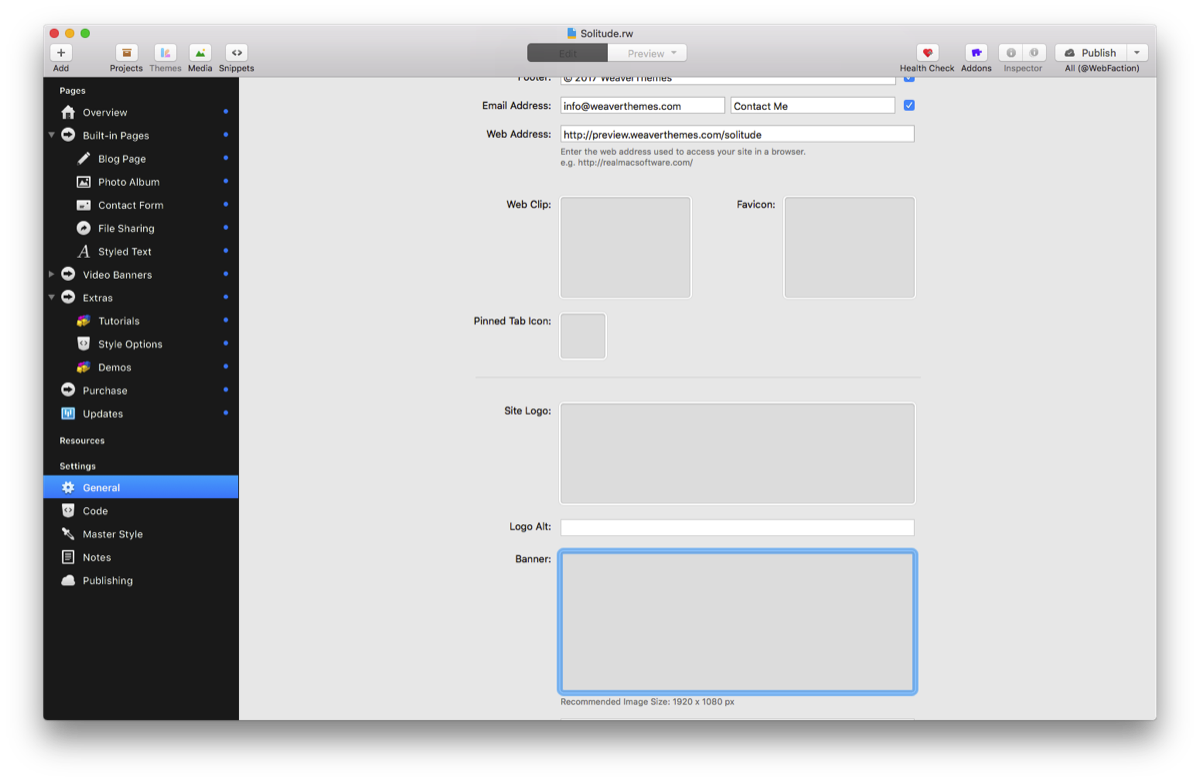
If you are using RapidWeaver 7+, you just need to drag and drop your image into the Site General Settings page “Banner” section

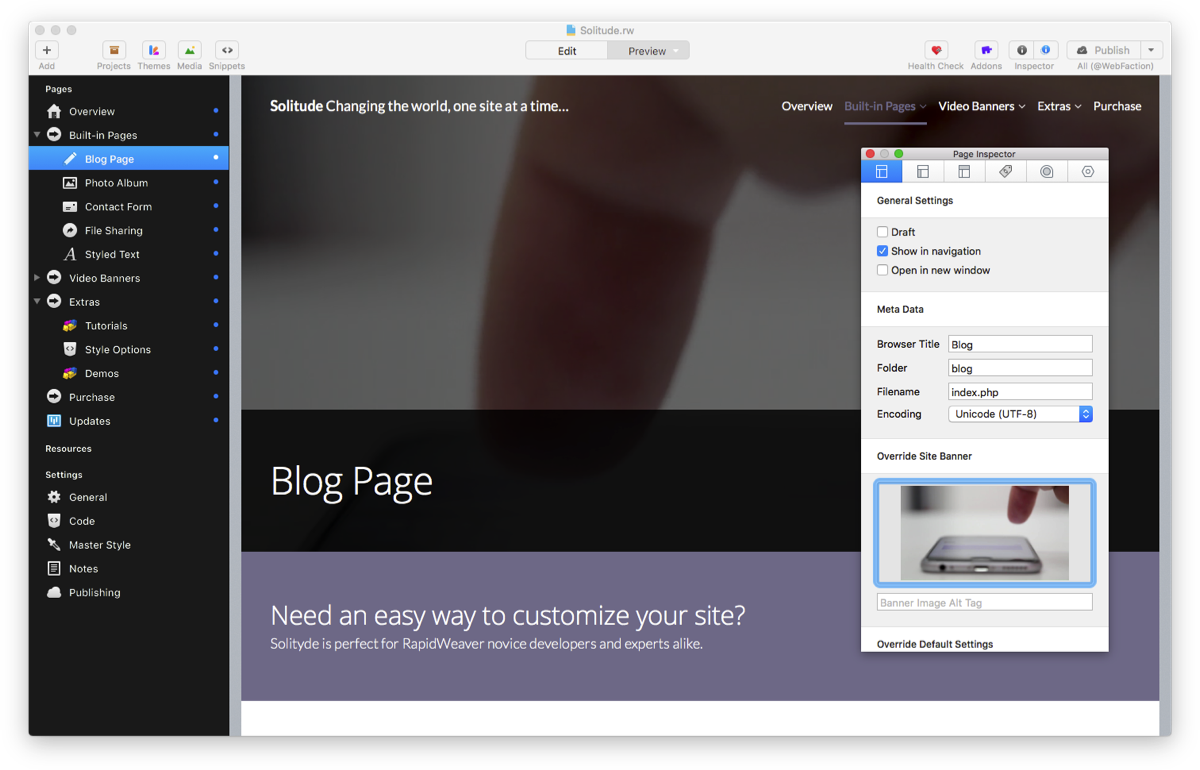
To use a page specific banner, select the page and navigate to the Page Inspector > General Settings tab and use the “Override Site Banner” section.

The following steps describe how to add Video Banner to your project within RapidWeaver.
- Drag and drop your Video(.mp4) into to your Resources panel.
-
Insert the following code in your page Content or Sidebar:
<script>var video = '<video src="%resource(banner_1.mp4)%" muted autoplay loop playsinline></video>'; document.getElementById('media').innerHTML = video;</script> - Highlight the entire code and click Clear Formatting, then Ignore Formatting under Format at the top left of your screen.
- You can change the height of the Banner in Page Inspector > Styles
This Theme as some nice and cool effects built-in, an example is the ability to scroll when clicking on a link.
- Insert the following code in an HTML stack or anywhere that allows HTML:
<div id="myExtraContent1"> <div class="align-center"> <h1>It's all about the <span>big hero</span> strapline.</h1> <p>But don't forget about your jazzy tag line!</p> <a href="#content" class="button big scrolly">Learn More</a> </div> </div> - Replace the ID value "#content" in the link href above with the name of the ID you need to scroll to and use the class name "scrolly" to enable the scroll effect on you page.
- Optional ExtraContent sections ID's are #two, #three, #four, #footer.
This page is using the Toggle Stack by Will Woodgate
You can get the Toggle Stack for free: here, Thanks Will.
You can get the Toggle Stack for free: here, Thanks Will.