Omega Tutorials
Responsive Web Design (RWD) essentially indicates that a web site is crafted to use Cascading Style Sheets 3 media queries, an extension of the @media rule, with fluid proportion-based grids (which use percentages and EMs instead of pixels) , to adapt the layout to the viewing environment, and probably also use flexible images. As a result, users across a broad range of devices and browsers will have access to a single source of content, laid out so as to be easy to read and navigate with a minimum of resizing, panning, and scrolling.
Give it a try for yourself »
Give it a try for yourself »
This Theme comes with Four ExtraContent areas. One inside Banner section one below Banner and two below the main content area.
- Using the ExtraContent Stack from Adam Merrifield on Vimeo.
- More here: http://foss.seydoggy.com/?p=ExtraContent
The following steps describe how to utilize the Social Icons within your project.
-
Insert the following code in the Sidebar or Footer area within RapidWeaver:
<ul class="icons"> <li><a href="#" class="icon fa-twitter"><span class="label">Twitter</span></a></li> <li><a href="#" class="icon fa-facebook"><span class="label">Facebook</span></a></li> <li><a href="#" class="icon fa-instagram"><span class="label">Instagram</span></a></li> <li><a href="#" class="icon fa-github"><span class="label">Github</span></a></li> <li><a href="#" class="icon fa-dribbble"><span class="label">Dribbble</span></a></li> <li><a href="#" class="icon fa-tumblr"><span class="label">Tumblr</span></a></li> </ul>
- Replace the # with the page URL of your social icon.
- Replace the class value with the corresponding social nerwork name of the social icon of your choice.
- Highlight the entire code and click Clear Formatting, then Ignore Formatting under Format at the top left of your screen.
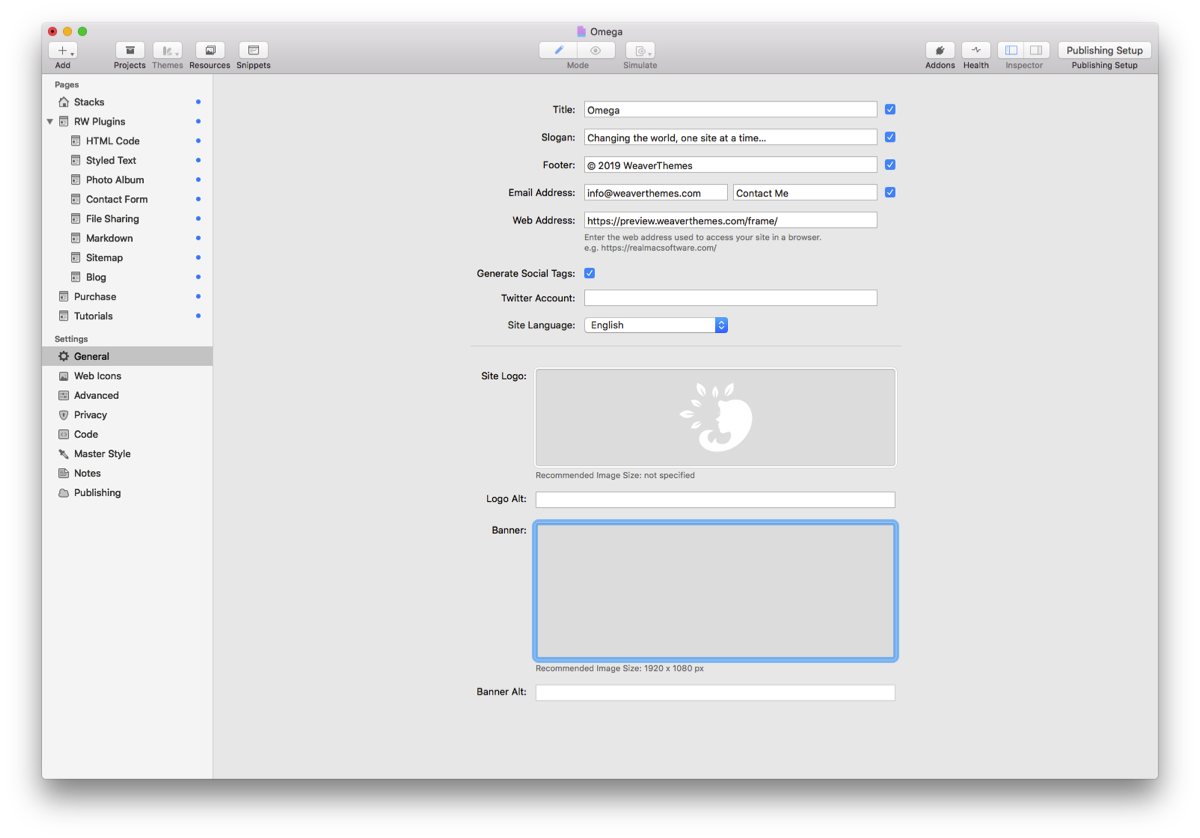
If you are using RapidWeaver 7+, you just need to drag and drop your image into the Site General Settings page “Banner” section

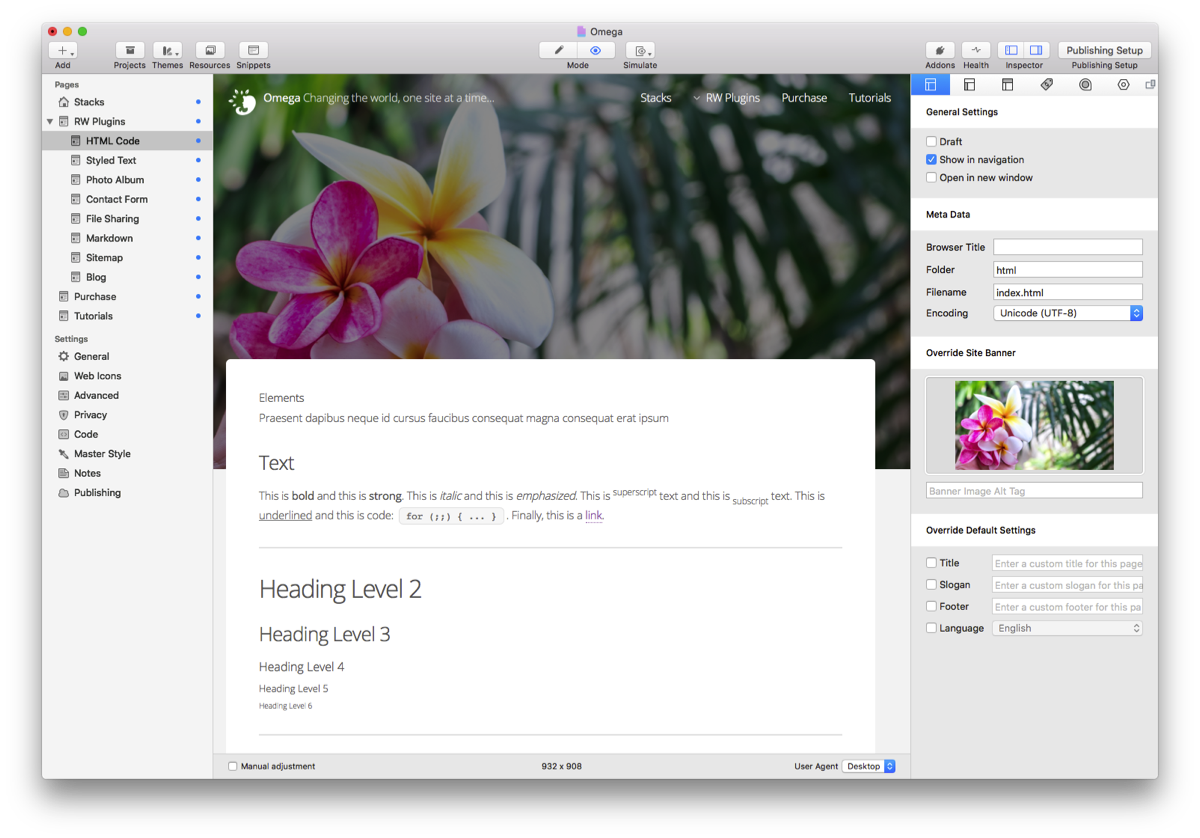
To use a page specific banner, select the page and navigate to the Page Inspector > General Settings tab and use the “Override Site Banner” section.

The following steps describe how to utilize the Social Icons within your footer section.
-
Insert the following code in the Footer area within RapidWeaver:
<ul class="contact-icons"> <li class="icon fa-home">2616 Perry Street Flint, MI 48548, United States.</li> <li class="icon fa-phone"><a href="#">(654) 3986 2581</a></li> <li class="icon fa-envelope-o"><a href="mailto:#">[email protected]</a></li> </ul><br />© 2019 WeaverThemes
- (Optional) Replace the class value with the corresponding social nerwork name of the social icon of your choice.
- Replace the # with the E-mail or your Phone number.
Version 1.0.1 - Released 2020-02-09
—
Version 1.0.0 - Released 2020-02-04
Release of Omega Theme
- Localizes all libraries: Libraries such as jQuery, FontAwesome, etc are all contained within the theme instead of being loaded from an outside CDN.
- Localizes all fonts: Any fonts that were previously being loaded via Google Fonts are now contained within the theme internally instead.
- Updater: Adds in RapidWeaver in-app updater components. This should allow us to do in-app updates for these themes in the future for anyone who updates to these most current versions of these themes.
—
Version 1.0.0 - Released 2020-02-04
Release of Omega Theme
This page is using the Toggle Stack by Will Woodgate
You can get the Toggle Stack for free: here, Thanks Will.
You can get the Toggle Stack for free: here, Thanks Will.
